WordPress je výborný nástroj na vytváranie webstránok. Má množstvo pokročilých funkcií. Ale ako som zistil, tak tie vedia byť niekedy skôr na škodu, ako na úžitok.
Základy HTML v pohode zvládam a tak nemám problém pri písaní príspevkov naformátovať niečo bez vizuálneho editora. Lenže ako som zistil, WordPress sa snaží byť veľmi chytrý a tieto HTML značky „trošku“ upravuje. A aby to nebolo také jednoduché, tak užívateľovi s rolou Administrátora niektoré značky povolí. Ale potom stačí, aby tú istú stránku otvoril niekto s rolou Editor, a prácne napísaný HTML kód je fuč. Neviem či táto vlastnosť WordPressu je niekde zdokumentovaná. A nepomôže ani obnova staršej verzie príspevku. Je to na porazenie, ak ste na kontaktnej stránke mali Google mapu a tá je po editácii zrazu fuč.
Strávil som teda peknú hodinku debugovaním problému. A takto som ho vyriešil:
Povolenie iframe značky

WordPress logo
WordPress štandardne filtruje iframe značky pre stránky, o ktorých si myslí, že by mohli byť nebezpečné. To je super, ak by nerozhodoval o tomto zozname povolených stránok on, ale nechal to na používateľa. Ale nie. On má svoj zoznam v súbore wp-includes/class-oembed.php a ako na potvoru, Google mapy tam nie sú.
Aby teda užívateľ mohol vložiť Google Mapu, musí si do svojej témy vložiť nasledovný PHP kód. Kód sa dá nájsť na webe, ale nie všetky príklady fungujú správne. Existujú na to aj pluginy, ale udržiavať ďalší plugin len kvôli takejto trivialite je ako ísť s kanónom na vrabce. Takže ja mám vo svojej téme vo functions.php toto:
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
wp_embed_register_handler( 'google_map', '#https://www\.google\.com/maps(.*)#i', 'embed_google_map' );
function embed_google_map( $matches ) {
$query = parse_url($matches[0]);
parse_str($query['query'], $qvars);
$width = isset($qvars['w']) ? $qvars['w'] : 600;
$height = isset($qvars['w']) ? $qvars['h'] : 450;
$embed = '<iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$matches[0].'"></iframe>';
return apply_filters( 'embed_g_map', $embed );
}
Responzívny dizajn

Responsive design
Zhodou okolností Ľuboš Beran napísal príspevok o vkladaní Google Máp do responzívneho dizajnu a veľmi mi to padlo vhod. Príklad s využitím Google API mi nefungoval a radšej som zvolil cestu vkladania mapy cez iframe. Využitie Google API by tiež malo jednu nevýhodu, že vložený JavaScriptový kód má natvrdo vloženú polohu v hlavičke stránky. Ak by ste chceli mať vo viacerých blogových príspevkoch rôzne mapy, bol by to problém. Navyše by sa mapové JavaScripty naťahovali aj na stránkach, ktoré nemajú nič s mapami a stránky by sa zobrazovali pomalšie.
Aby to fungovalo v spolupráci s WordPressom, musíte to urobiť takto:
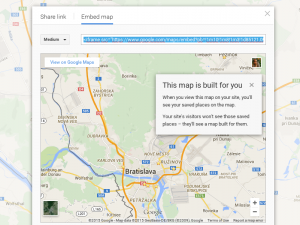
- do príspevku vložíte medzi značky
<div class="google-maps">a</div>iba čistú URL bez značky iframe - pred aj za touto linkou necháte prázdny riadok (<div> prázdny riadok, https://maps.google… prázdny riadok </div>)
- PHP kód vyššie zabezpečí zámenu adresy za značku iframe
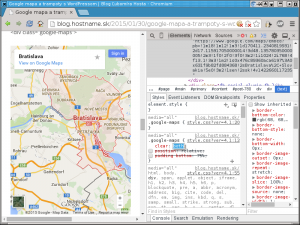
Úprava CSS
 V rámci svojej témy ešte nadizajnujete triedu google-maps. Stačí copy&paste do vášho wp-content/themes/responsive-nieco/style.css podľa príspevku Ľuboša Berana a je hotovo. Teda predsa ešte jeden maličký fix: pre moje potreby som musel pridať atribút „clear: both;“.
V rámci svojej témy ešte nadizajnujete triedu google-maps. Stačí copy&paste do vášho wp-content/themes/responsive-nieco/style.css podľa príspevku Ľuboša Berana a je hotovo. Teda predsa ešte jeden maličký fix: pre moje potreby som musel pridať atribút „clear: both;“.
.google-maps {
clear: both;
position: relative;
padding-bottom: 75%; // This is the aspect ratio
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
A tým by ste mali mať mapu úspešne vloženú.
Príklad
Toto bude HTML kód vo vašom blogovom príspevku:
<div class="google-maps">
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d170411.2340819931!2d17.115917050000014!3d48.135780350000005!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476c89360aca6197%3A0x631f9b82fd884368!2sBratislava%2C+Slovakia!5e0!3m2!1sen!2ssk!4v1422660117235
</div>
A toto bude výsledok: